رنگی کردن خانههای خالی جدول با css
در این نوشته یک آموزش کاربردی و ساده در صفحات وب که با css استایلدهی میشوند.
رنگی کردن خانههای خالی جدول با css
فرض کنید جدول زیر را دارید:

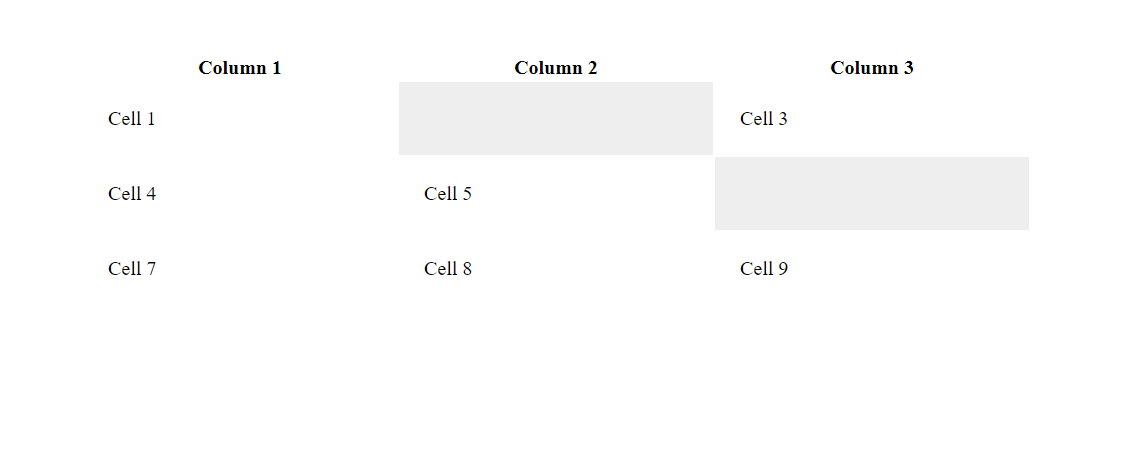
قصد داریم خانههایی که با ضربدر مشخص شدند را رنگی کنیم تا با بقیه فرق کنند. شاید اول بگویید شمارهی خانه را با خصیصه ی nth-child میتوان رنگی کرد ولی در صورتی که جدول بزرگ شود اینکار غیر معقول و زمانبر میشود. خروجی کد باید به شکل زیر شود:

کد HTML + CSS
<html>
<head>
<title>Empty Td Background Color in Html Table</title>
<style>
table {
margin:100px auto;
width:50%;
}
table td {
padding:20px;
}
table td:empty {
background:#eee;
}
</style>
</head>
<body>
<table class="table">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell 1</td>
<td></td>
<td>Cell 3</td>
</tr>
<tr>
<td>Cell 4</td>
<td>Cell 5</td>
<td></td>
</tr>
<tr>
<td>Cell 7</td>
<td>Cell 8</td>
<td>Cell 9</td>
</tr>
</tbody>
</table>
</body>
</html>
ما در مثال بالا تنها با خصیصهی empty در خاصیت تگ td در بخش css گفتیم که خانههای خالی رنگ خاکستری را به خود بگیرند. برای دانلود کدهای بالا روی این لینک کلیک کنید.
در صورتی که راه حلهای دیگری هم میشناسید به ما معرفی کنید تا با نام شما در وبسایت به اشتراک بگذاریم و بقیه هم استفاده کنند.
نظرات خود را در ارتباط با “ترفند رنگی کردن جدول با css” برای ما بنویسید.
برای امتیاز به این نوشته کلیک کنید!
[کل: 2 میانگین: 5]













ارسال پاسخ