استفاده از قابلیت inspect element در آیفون
اگر شما هم برنامه نویس front end هستید، یکی از مهمترین وظایف شما کار با نسخهی واقعی موبایل است. اما مشکلی که وجود دارد این است که در پروداکشن واقعی شما گاهی نیاز دارید تا با قابلیت inspect element به بخشهای مختلف صفحه در تلفن همراه خود که iphone است دسترسی پیدا کنید. در این نوشته به روش استفاده از inspect element در مرورگر safari دستگاه ios شما میپردازیم. پیش نیاز این آموزش داشتن یک کامپیوتر رومیزی یا لپتاپ با سیستم عامل mac os و یک دستگاه همراه یا تبلت ios است.
استفاده از قابلیت inspect element در آیفون
این آموزش به صورت ویدیویی نیز تهیه شده است:
استفاده از قابلیت inspect element در آیفون
برای فعال کردن و دسترسی به inspect element در آیفون مراحل زیر را دنبال کنید:
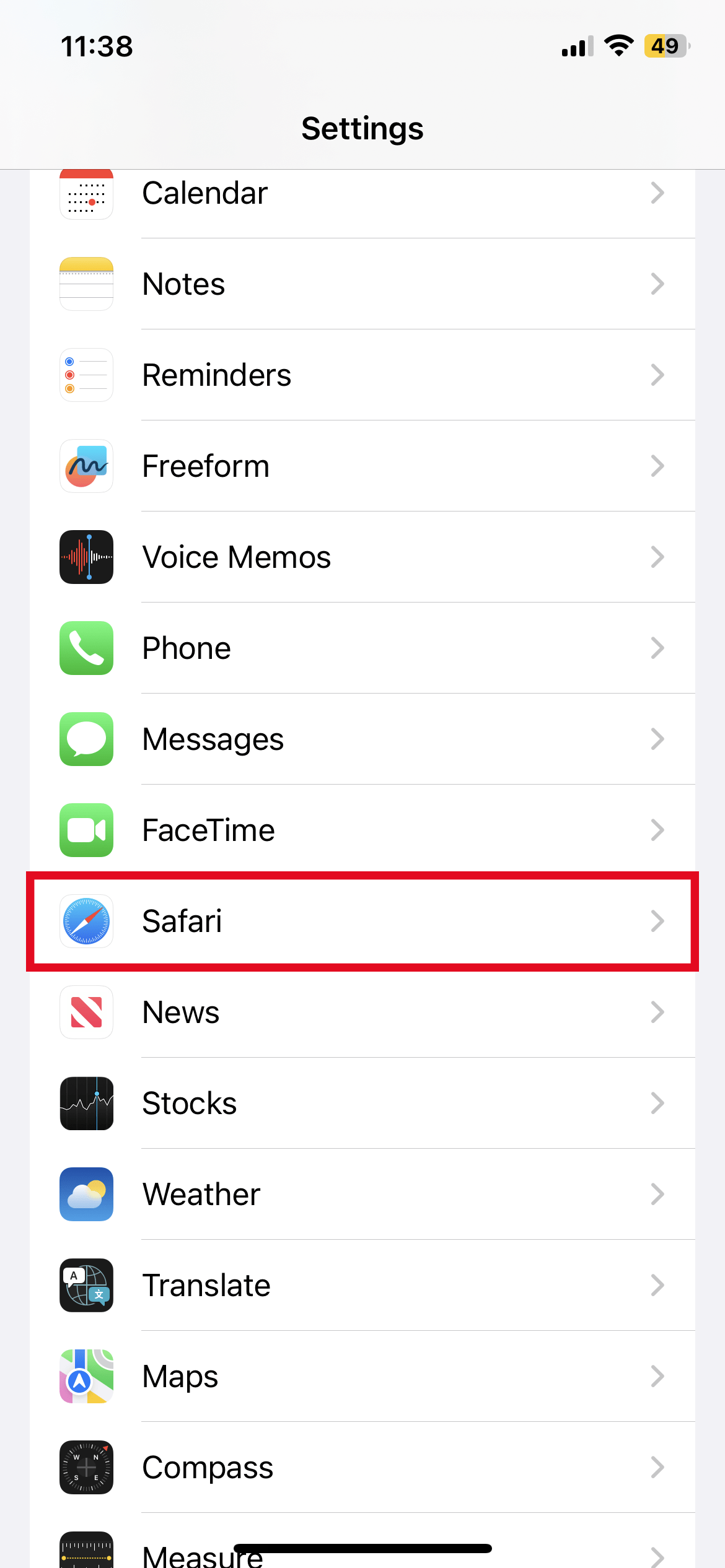
- ابتدا وارد setting آیفون خود شوید و در آن اسکرول کنید تا به گزینهی safari برسید:

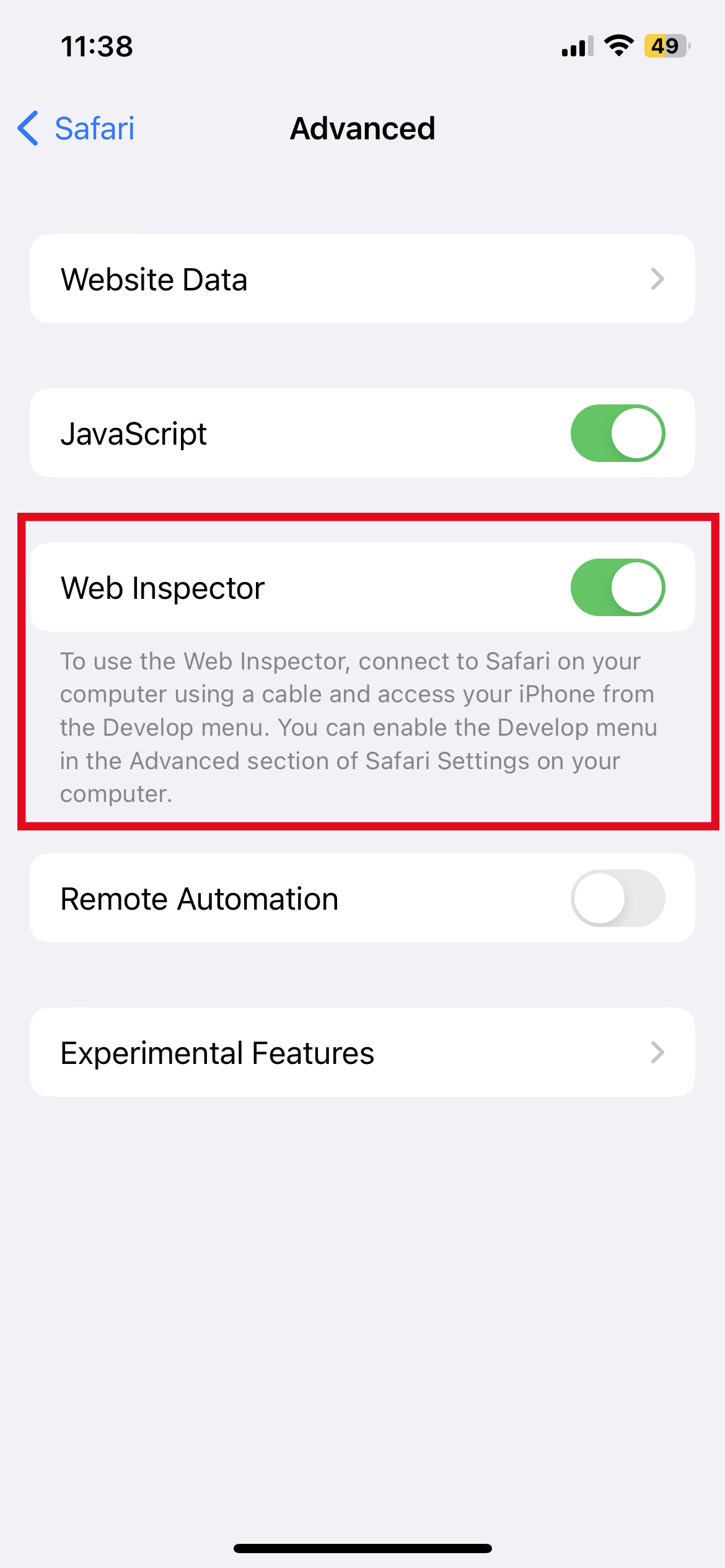
- بعد از این مرحله مجدد اسکرول کنید و وارد گزینهی advanced شوید.

- حالا گزینهی web inspector را فعال کنید.

- خب مراحل مربوط به آیفون/آیپد شما تمام شد حالا کافیست وارد مرورگر safari روی دستگاه آیفون/آیپد خود شوید و یک صفحهی وب را باز کنید.
- دستگاه آیفون/آیپد خود را با کابل به دستگاه mac خود وصل کنید.
- حالا روی دستگاه mac خود برنامهی safari را باز کنید و سپس از منوی بالای مک روی گزینهی safari بروید و گزینهی settings را بزنید.

- در بخش تنظیمات روی گزینهی advanced بزنید و سپس گزینهی show develop menu in menu bar بزنید.

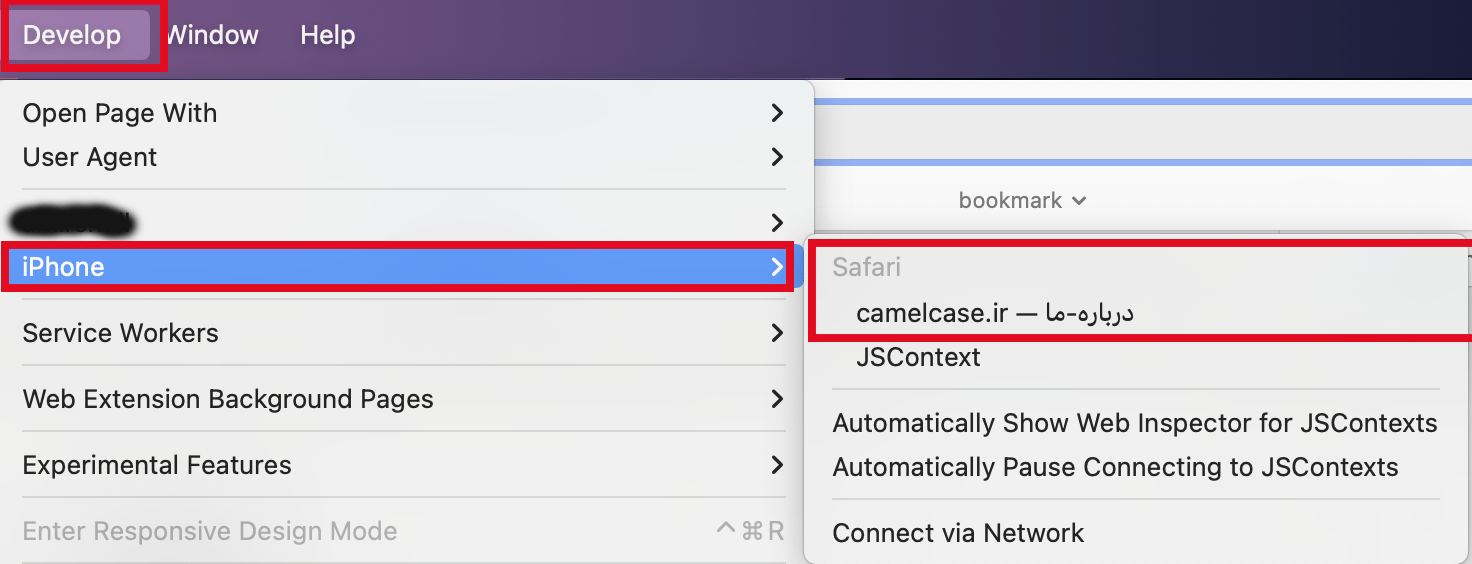
- بعد از آن تنظیمات را ذخیره کنید و سپس در تب develop در منوی بالای safari دستگاه خود را انتخاب کنید.

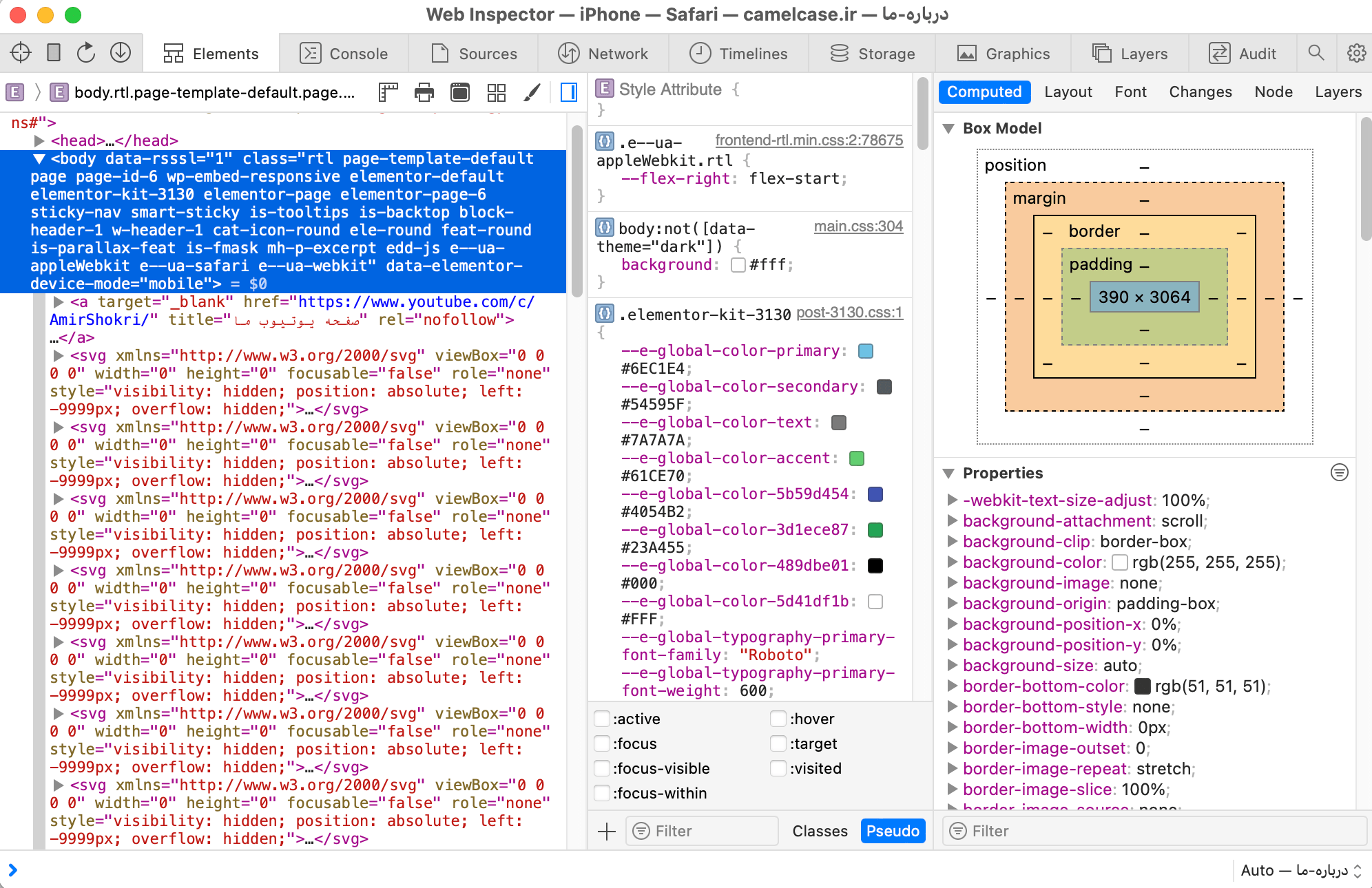
- سپس از بین صفحات باز در مرورگر خود یکی را انتخاب کنید و حالا پنجرهی inspect element باز میشود.

- حالا به سادگی با هر تغییری تغییرات را در دستگاه آیفون/آیپد خود مشاهده کنید.
اگر سوالی در ارتباط با این آموزش دارید در بخش نظرات همین نوشته برای ما بنویسید.























ارسال پاسخ