مفهوم Low fidelity و high fidelity
نمونه اولیه با fidelity پایین یا نمونههای اولیه با fidelity بالا؟ کدام یک را باید انتخاب کنید و چه زمانی؟ همه پاسخها را به همراه مثالهای عالی در این نوشته بخوانید! fidelity در واقع اصطلاحی برای جزئیات است، و این نمیتواند با نمونههای اولیه وب و برنامههای تلفن همراه صادق شود. هر چه آنها به محصول نهایی نزدیکتر شوند، fidelity بالاتری دارند. اما میزان جزئیات یا fidelity نمونه اولیه شما به این بستگی دارد که در چه مرحلهای از فرآیند طراحی هستید.
مفهوم Low fidelity و high fidelity
نمونههای اولیه با fidelity پایین و بالا، کدام رایجتر است؟
برخی از تیمهای طراحی وجود دارند که فقط نمونههای اولیه با fidelity پایین را طراحی میکنند، و برخی نیز زمانی که طراحی یک محصول را شروع میکنند، مستقیماً به نمونههای اولیه با fidelity بالا میروند. با این حال، در Justinmind، اگر میخواهید محصولی موفق شود، اعتقادی به نادیده گرفتن هیچ یک از مراحل در فرآیند طراحی نداریم. در این پست، تمام تفاوتهای اصلی بین نمونههای اولیه با fidelity پایین و بالا را بررسی میکنیم، دقیقاً چه زمانی باید از هر یک در ابزار نمونهسازی خود استفاده کنید و همچنین به نمونههای عالی از هر نوع نگاه خواهیم کرد.
نمونههای اولیه با fidelity پایین چیست؟
نمونههای اولیه با fidelity پایین میتوانند از طرحهای کاغذی، که در غیر این صورت به عنوان نمونههای اولیه کاغذی شناخته میشوند، تا خطوط دیجیتالی محصول نهایی را شامل شود. نمونههای اولیه با fidelity پایین با هدف شناسایی صفحههای اصلی مربوط به مهمترین جریانهای کاربری که محصول خواهد داشت، هستند. نمونه های اولیه با fidelity پایین از خطوط کلی تشکیل شدهاند. قبل از شروع با نمونه اولیه با fidelity پایین، لیستی از نیازهای محصول را همراه با تحقیقات کاربری خود جمعآوری کردهاید و اکنون زمان آن فرا رسیده است که در مورد عملکرد آن محصول فکر کنید.
عملکرد پایه و معماری اطلاعات
در این مرحله اولیه از فرآیند طراحی، شما نمیخواهید در جزئیاتی مانند تایپوگرافی، تصاویر و گرادیان گرفتار شوید. آنچه شما باید نشان دهید عملکرد اصلی، معماری اطلاعات (IA) و جریان کاربر بین صفحه نمایش است. شما باید طرحهای اولیه صفحه نمایش را مشخص کنید که به کاربر اجازه میدهد اهداف اصلی خود را تکمیل کند و به برآوردن نیازهای اساسی برای هر ویژگی کمک کند.
طرحبندی UI و خطوط کلی عناصر
علاوه بر جریانها و IA، یک نمونه اولیه با fidelity پایین به شما کمک میکند تا طرح اولیه رابط کاربری محصول را تقریباً تعریف کنید. این به معنای تعیین اندازه، فاصله و موقعیت عناصر و ویجتهای صفحه است. در این مرحله فاکتورهای دیگری وجود دارد که باید در نظر بگیرید، از جمله اینکه از چه مقدار فضای سفید میخواهید استفاده کنید و کجا. در چنین مراحل اولیه در طراحی یک محصول، برای تیمهای طراحی استفاده از متن Lorem Ipsum برای پاراگرافهایی که لزوماً بر مسیریابی محصول بین صفحههای اصلی ویژگیهای اصلی تأثیر نمیگذارند، بسیار رایج است. همچنین استفاده از متغیرهایی برای تصاویر رایج است.
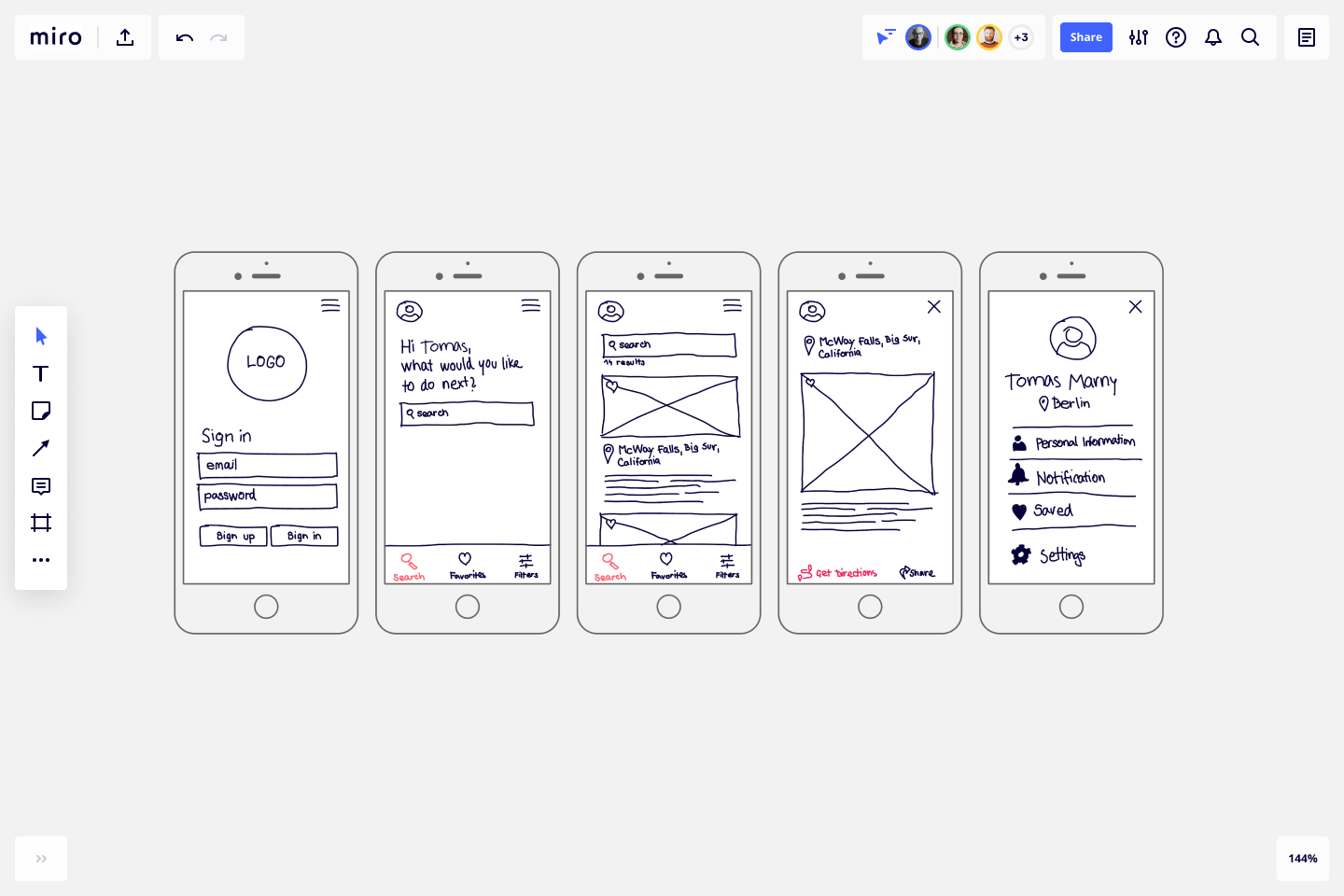
نمونههای اولیه با fidelity بالا چیست؟
نمونههای اولیه با fidelity بالا، همانطور که از نام آن پیداست، نسبت به پسرعموهای کم fidelity خود به سطح بسیار بیشتری از جزئیات میپردازند. در واقع، نمونههای اولیه با fidelity بالا تا جایی که میتوانید به محصول نهایی نزدیک شوید. آنها معمولاً همان جریانهای صفحه نمایش و IA را دارند که نسخه کم fidelity داشت، اما با جزئیات بیشتر و شاید حتی صفحه نمایش بیشتر. با این حال، در میان قابل توجهترین تفاوتها، طراحی رابط کاربری بسیار پیشرفتهتر، همراه با درجه بالایی از عملکرد و تعامل است.
طراحی رابط کاربری پیشرفته
نمونه های اولیه با fidelity بالا بیشتر به دنبال تقلید پیکسلی کامل از محصول نهایی بدون کد هستند. ما در مورد رنگها، شیبها، سایهها، تصاویر واقعی و گرافیک به همراه تایپوگرافی صحبت میکنیم، اساساً همه چیزهایی که در محصول نهایی خواهید دید.
تعاملات و عملکرد پیشرفته
منظور ما از تعامل پیشرفته چیست؟ اقداماتی مانند پیمایش، پیمایش اختلاف منظر، منوهای آکاردئونی، لیستهای کشویی، کشیدن و رها کردن، اساساً هر چیزی که پیشرفتهتر از یک کلیک ساده از طریق نمونه اولیه است. یک نمونه اولیه با fidelity بالا همچنین ممکن است حاوی گرافیکهای متحرک و انیمیشنهای صفحه یا عناصری شود که کاربر میتواند آنها را دستکاری کند. همچنین حاوی جزئیاتی مانند پیامهای خطا و اعتبارسنجی درون خطی برای طراحی فرم، و همچنین جداول، شبکهها یا رابطهای کاربری فهرست است که میتوانند توسط کاربران فیلتر و مرتب شوند. همچنین ممکن است توانایی ذخیره و بازتولید دادهها را در صفحههای مختلف دیگر پیدا کند.
چه زمانی باید از نمونههای اولیه با fidelity پایین استفاده کرد؟
وقتی ایدههای طراحی در بارش فکری به نظرتان میرسند
نمونههای اولیه با fidelity پایین برای طوفان فکری سریع و نشان دادن ایدههای طراحی به مشتری، توسعه دهندگان و سهامداران پروژه عالی هستند. با این حال، این تنها چیزی نیست که میتوانید از نمونههای اولیه با fidelity پایین برای آن استفاده کنید. نمونههای اولیه با fidelity پایین برای ایدههای طراحی طوفان فکری مفید هستند. آنها همچنین برای ادغام برخی آزمایشات اولیه کاربر در طراحی محصول شما عالی هستند. در اینجا آمده است که چگونه هر یک از همکاران میتوانند از دیدن یک نمونه اولیه در مراحل اولیه بهره ببرند:
- توسعهدهندگان میتوانند از همان ابتدا به شما بگویند که آیا چیزی از نظر فنی امکانپذیر است یا خیر، قبل از اینکه وقت خود را برای طراحی یک ویژگی با جزییات دقیق هدر دهید، تنها زمانی که صحبت از دستانداز طراحی به میان میآید به شما گفته میشود که امکانپذیر نیست.
- وقتی در کودکی نقاشی میکشیم، اغلب نمیخواهیم مردم تا زمانی که کارمان تمام نشده است آنها را ببینند. به همین ترتیب، وقتی یک تیم یک نمونه اولیه با fidelity پایین طراحی میکند، ممکن است نگران نشان دادن آن به کاربران شود، اگر چه نباید اینطور شود.
- محصول شما برای کاربران شما است، بنابراین منطقی است که آن را در این مراحل اولیه فرآیند طراحی روی آنها آزمایش کنید. به همین دلیل است: با حرکت به سمت محدوده fidelity بالاتر طیف، جزئیات بیشتری و ویژگیهای ثانویه زیادی را اضافه خواهید کرد. این به این معنی است که تعداد زیادی فایل Sketch و Photoshop متراکم را از طراح رابط کاربری خود دریافت کنید.
- اما اگر تا آن زمان مشخص شود یک نقص قابل استفاده در یکی از ویژگیهای اصلی شما وجود دارد که در مراحل اولیه آن را نادیده گرفتهاید، چه؟ یا اینکه کاربران به سادگی جریان کمی متفاوت را ترجیح میدهند؟ خنثی کردن تغییرات و طرحهای محوری در مرحله نمونهسازی با fidelity پایین بسیار آسانتر است.
- نمایش یک نمونه اولیه با fidelity پایین به کاربران میتواند به شما کمک کند تا قبل از شروع کار طراحی پیشرفته، حداقل عملکرد ضروری مورد نیاز را شکست دهید. شما این شانس را خواهید داشت که معماری اطلاعات جریان کاربر را بهتر تعریف کنید، و همچنین از شهودی طرحبندیهای رابط کاربری خود مطمئن شوید.
- مشتریان را در جریان نگه دارید: سپس شما نیز مشتریان دارید. نگه داشتن آنها در خلاء اطلاعات در حالی که مستقیماً به دنبال ایجاد یک نمونه اولیه با fidelity بالا هستید، باعث میشود که برای بعداً دردسر درست کنید. تصور کنید آنها تصمیم میگیرند که آن منوی کشویی را نمیخواهند، یا انتظار داشتند که برنامه بتواند به جای سفارش غذا، ناهار درست کند (مثال خام، اما شما متوجه شدید). این خیلی کار سختی است که در یک لحظه انجام میشود. بهترین راه برای به دست آوردن خرید آنها از طریق نمایش است، نه اینکه صرفاً در مورد آن صحبت کنید یا بگویید چه کاری انجام خواهید داد. ارائه یک نمونه اولیه با fidelity پایین به مشتریان کمک میکند تا از انجام دوباره کاری ناامیدکننده جلوگیری شود.
همیشه با fidelity کم شروع کنید
نمونههای اولیه با fidelity پایین نه تنها به ایدههای طراحی طوفان فکری به شما کمک میکنند، بلکه به حفظ مشتریان شما کمک میکنند و اگر روی کاربران آزمایش شوند، میتوانند به هدایت جریان کار طراحی دقیقتر نیز کمک کنند.
زمان استفاده از نمونه های اولیه با fidelity بالا
ممکن است این سوال را بپرسید که چرا یک نمونه اولیه با fidelity بالا ضروری است؟ چرا فقط یک اجرای با fidelity پایین را حذف نکنید، آن را تأیید نکنید، سپس به کد بروید؟ با اشباع محصولات دیجیتال در بازار امروز، پاسخ واضح است: محصول شما باید بهترین تجربه کاربری ممکن را ارائه دهد. ساختن یک نمونه اولیه با fidelity بالا به شما کمک میکند اطمینان حاصل کنید که همه، از طراحان UX گرفته تا مدیر محصول، تا مشتری، کنترل کاملی بر مسیر محصول دارند. اگر میخواهید محصول خوبی طراحی کنید که در بازار موفق شود، هیچ میانبری وجود ندارد. مطمئناً، میتوانید از نمونه اولیه با fidelity پایین مستقیماً به سمت کدنویسی بروید، اما مرتکب اشتباه میشوید. آزمایش هر تعامل، اجرای تست دسترسی و افزایش لذت کاربر را از دست خواهید داد. هنگامی که جریان کاربر و صفحه نمایشهای مورد نیاز برای برآورده کردن اهداف اساسی کاربران خود را، حداقل در مورد الزامات ویژگیهای اصلی، مشخص کردید، میتوانید بگویید که عملکرد اولیه به دست آمده است.
نمونههای اولیه با fidelity بالا، طراحی را بهبود میبخشند
اکنون که میدانید چه صفحاتی از نمونه اولیه با دقت پایین شما مورد نیاز است و یک طرح کلی از چیدمان رابط کاربری هر صفحه دارید، میتوانید کار طراحی پیشرفته تری را شروع کنید.
هنگام آزمایش تعاملات پیشرفتهتر
زمانی که میخواهید طراحی و آزمایش تعاملات و عملکردهای پیچیدهتری مانند تجسم دادهها را شروع کنید، باید از یک نمونه اولیه با fidelity بالا استفاده کنید. شما باید اطمینان حاصل کنید که بیشتر تعاملات در نمونه اولیه شما بصری است، ارزش افزوده و حتی برای کاربر لذت بخش است. در غیر این صورت، آنها نباید به محصول نهایی راه پیدا کنند و نمونه های اولیه با fidelity بالا راهی عالی برای اصلاح تعاملات هستند.
هنگام واگذاری یک طرح به توسعه دهندگان
در نهایت، داشتن نمونههای اولیه با fidelity بالا با طراحی رابط کاربری پیشرفته، کدنویسی در یک محصول واقعی را برای توسعهدهندگان شما بسیار آسانتر میکند و چیزی را به تخیل نمیگذارد. توسعه دهندگان شما میدانند که الزامات عملکردی از نظر ویژگیهای Backend و تعامل چیست. آنها همچنین به داراییهای مهم طراحی UI دسترسی خواهند داشت که طراحان گرافیک/UI شما برای ایجاد آنها سخت تلاش کردهاند. همه اینها زمان صرف شده برای کدنویسی را کاهش میدهد، علاوه بر کاهش خطاها و دوباره کاریها، در نتیجه زمان صرف شده برای عرضه محصول شما به بازار را کاهش میدهد.























ارسال پاسخ