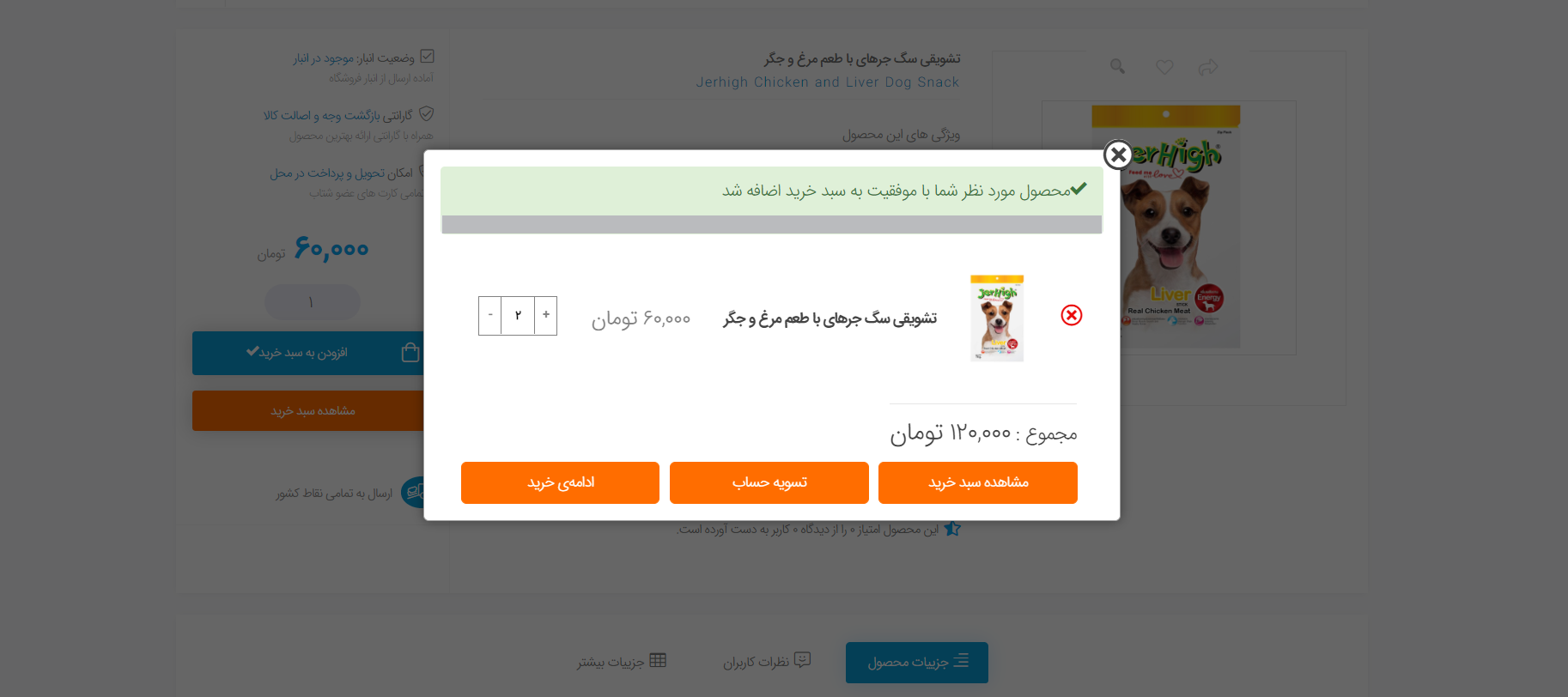
نمایش پیام افزوده شدن به سبد خرید ووکامرس
یکی از نکاتی که باعث سردرگمی کاربران خریدار محصول از فروشگاههای ووکامرسی وجود دارد این است که دقیقا بعد از زدن روی کلید “افزودن به سبد خرید” تنها صفحه ریلود میشود و هیچ پیغامی به کاربر نشان نمیدهد و تنها یک عدد به بالای سبد خرید اضافه میشود. خب تا اینجای کار موضوع هیچ مشکلی ندارد ولی کاربران غیر حرفهای که تجربهی خرید از فروشگاههای اینترنتی را ندارند سردرگم میشوند و نیاز است تا پیغامی به آنها نمایش داده شود. در این نوشته به نحوهی اضافه کردن یک باکس پاپ آپ بعد از زدن کلید افزودن به سبد خرید میپردازیم.
نمایش پیام افزوده شدن به سبد خرید ووکامرس
مراحل افزودن صفحه افزوده شدن به سبد خرید
- ابتدا وارد پنل وردپرس سایت ووکامرسی خود شوید.
- بعد از وارد شدن به پنل به بخش افزودن افزونهها بروید.
- افزونهی WooCommerce added to cart popup را جستجو کنید و یا از این لینک آنرا از مخزن وردپرس دانلود کرده و مستقیم نصب کنید.
- خب حالا تا اینجای کار این افزونه توانسته تا کادر مورد نظر شما را ایجاد کند ولی مشکل اصلی آن مشکل ترجمهی آن است؛ برای ترجمهی متنهای موجود در این افزونه فایلهای xoo-cp-content.php و xoo-cp-popup-template.php را ویرایش کنید؛ همچنین فایل css این افزونه را هم برای راست چین شدن بخشهای مختلف ویرایش کنید. (دقت کنید ممکن است از افزونههای مترجم نیز استفاده کنید و بدون تغییر در کدها بتوانید آنرا ترجمه کنید ولی نکته اینجاست که با هر روشی میتوانید ظاهر آنرا برای خود بهتر کنید.)
فایلهای ویرایش شده
برای راحتی کار شما فایلهای ویرایش شدهی خودمان را در پایین آوردهایم:
فایل xoo-cp-content.php
محتوای نهایی بعد از ویرایش این فایل به شرح زیر است:
<?php
//Exit if accessed directly
if(!defined('ABSPATH')){
return;
}
global $xoo_cp_gl_qtyen_value;
$cart = WC()->cart->get_cart();
$cart_item = $cart[$cart_item_key];
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key );
$product_permalink = apply_filters( 'woocommerce_cart_item_permalink', $_product->is_visible() ? $_product->get_permalink( $cart_item ) : '', $cart_item, $cart_item_key );
$thumbnail = apply_filters( 'woocommerce_cart_item_thumbnail', $_product->get_image(), $cart_item, $cart_item_key );
$product_name = apply_filters( 'woocommerce_cart_item_name', $_product->get_title(), $cart_item, $cart_item_key ) . ' ';
$product_price = apply_filters( 'woocommerce_cart_item_price', WC()->cart->get_product_price( $_product ), $cart_item, $cart_item_key );
$product_subtotal = apply_filters( 'woocommerce_cart_item_subtotal', WC()->cart->get_product_subtotal( $_product, $cart_item['quantity'] ), $cart_item, $cart_item_key );
// Meta data
$attributes = '';
//Variation
$attributes .= $_product->is_type('variable') || $_product->is_type('variation') ? wc_get_formatted_variation($_product) : '';
// Meta data
if(version_compare( WC()->version , '3.3.0' , "<" )){
$attributes .= WC()->cart->get_item_data( $cart_item );
}
else{
$attributes .= wc_get_formatted_cart_item_data( $cart_item );
}
//Quantity input
$max_value = apply_filters( 'woocommerce_quantity_input_max', $_product->get_max_purchase_quantity(), $_product );
$min_value = apply_filters( 'woocommerce_quantity_input_min', $_product->get_min_purchase_quantity(), $_product );
$step = apply_filters( 'woocommerce_quantity_input_step', 1, $_product );
$pattern = apply_filters( 'woocommerce_quantity_input_pattern', has_filter( 'woocommerce_stock_amount', 'intval' ) ? '[0-9]*' : '' );
?>
<table class="xoo-cp-pdetails clearfix">
<tr data-xoo_cp_key="<?php echo $cart_item_key; ?>">
<td class="xoo-cp-remove"><span class="xoo-cp-icon-cross xoo-cp-remove-pd"></span></td>
<td class="xoo-cp-pimg"><a href="<?php echo $product_permalink; ?>"><?php echo $thumbnail; ?></a></td>
<td class="xoo-cp-ptitle"><a href="<?php echo $product_permalink; ?>"><?php echo $product_name; ?></a>
<?php if($attributes): ?>
<div class="xoo-cp-variations"><?php echo $attributes; ?></div>
<?php endif; ?>
<td class="xoo-cp-pprice"><?php echo $product_price; ?></td>
<td class="xoo-cp-pqty">
<?php if ( $_product->is_sold_individually() || !$xoo_cp_gl_qtyen_value ): ?>
<span><?php echo $cart_item['quantity']; ?></span>
<?php else: ?>
<div class="xoo-cp-qtybox">
<span class="xcp-minus xcp-chng">-</span>
<input type="number" class="xoo-cp-qty" max="<?php esc_attr_e( 0 < $max_value ? $max_value : '' ); ?>" min="<?php esc_attr_e($min_value); ?>" step="<?php echo esc_attr_e($step); ?>" value="<?php echo $cart_item['quantity']; ?>" pattern="<?php esc_attr_e( $pattern ); ?>">
<span class="xcp-plus xcp-chng">+</span></div>
<?php endif; ?>
</td>
</tr>
</table>
<div class="xoo-cp-ptotal"><span class="xcp-totxt">مجموع : </span><span class="xcp-ptotal"><?php echo $product_subtotal; ?></span></div>
فایل xoo-cp-popup-template.php
محتوای نهایی بعد از ویرایش این فایل به شرح زیر است:
<?php
//Exit if accessed directly
if(!defined('ABSPATH')){
return;
}
?>
<div class="xoo-cp-opac"></div>
<div class="xoo-cp-modal">
<div class="xoo-cp-container">
<div class="xoo-cp-outer">
<div class="xoo-cp-cont-opac"></div>
<span class="xoo-cp-preloader xoo-cp-icon-spinner"></span>
</div>
<span class="xoo-cp-close xoo-cp-icon-cross"></span>
<div class="xoo-cp-content"></div>
<?php do_action('xoo_cp_before_btns'); ?>
<div class="xoo-cp-btns">
<a class="xoo-cp-btn-vc xcp-btn" href="<?php echo wc_get_cart_url(); ?>">مشاهده سبد خرید</a>
<a class="xoo-cp-btn-ch xcp-btn" href="<?php echo wc_get_checkout_url(); ?>">تسویه حساب</a>
<a class="xoo-cp-close xcp-btn">ادامهی خرید</a>
</div>
<?php do_action('xoo_cp_after_btns'); ?>
</div>
</div>
<div class="xoo-cp-notice-box" style="display: none;">
<div>
<span class="xoo-cp-notice"></span>
</div>
</div>
فایل css یا استایل
این فایلها را با توجه به نیاز خودتان باید ویرایش کنید و ممکن است استایل قالبها متفاوت شود. اگر راهنمایی خاصی در ارتباط با این افزونه نیاز دارید در بخش نظرات همین نوشته برای ما بنویسید.
پیشنهاد نویسنده: حذف مالیات از یک محصول خاص در ووکامرس
اگر روشهای بهتری برای انجام اینکار سراغ دارید در بخش نظرات همین نوشته برای ما بنویسید.























سلام طبق آموزش جلو رفتم و قسمتهایی که در آموزش گذاشتید را تغییر دادم ولی مشکلی که دارم اینه که اندازه فونت و فارسی کردن اعداد وبا . همچنین تغییر سایز فونت رو از کدام قسمت تغییر بدیم .ممنون
از بخش css دلخواه این موضوع امکان پذیر است.