کنترل چراغ با جاوااسکریپت
در این نوشته برای شما یک مثال ساده از جاوااسکریپت را به اشتراک خواهیم گذاشت.
کنترل چراغ با جاوااسکریپت
ابتدا فایلی با نام index.html بسازید و کدهای زیر را در آن قرار دهید:
<!DOCTYPE html>
<html>
<head>
<title>off/on Bulb - CamelCase</title>
<style type="text/css">
.main
{
margin: 100px auto;
width: 512px;
}
</style>
</head>
<body>
<div class="main">
<a onclick="lightChange()" title="تغییر وضعیت لامپ">
<div class="bulb">
<img id="myBulb" src="offbulb.png" alt="چراغ" title="جراغ" >
</div>
</a>
</div>
<script src="bulb.js"></script>
</body>
</html>
سپس فایلی با نام bulb.js ساخته و محتوای آنرا با کدهای زیر پر میکنید.
var myBulb = document.getElementById("myBulb");
myBulb.src = "offbulb.png";
function lightChange() {
var currentUrl = window.location.href;
currentUrl = currentUrl.replace("index.html", "");
if (myBulb.src === currentUrl + "offbulb.png") {
myBulb.src = currentUrl + "onbulb.png";
} else {
myBulb.src = currentUrl + "offbulb.png";
}
}
توضیح: در تمرین بالا ابتدا یک عکس لامپ خاموش لود کردیم و با کلیک روی عکس تصویر لامپ روشن لامپ مورد نظر روشن میشود؛ نتیجه به شکل زیر است:
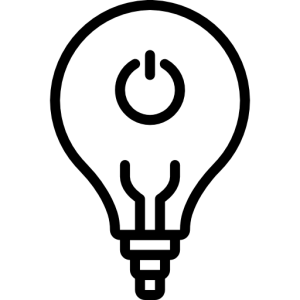
وقتی چراغ روشن است چراغ به شکل زیر میشود:

و وقتی چراغ خاموش است به شکل زیر میشود:

برای دانلود این تمرین روی لینک دانلود کلیک کنید. لطفا نظرات خود را با ما به اشتراک بگذارید.
برای امتیاز به این نوشته کلیک کنید!
[کل: 2 میانگین: 3]























درود بر شما
ازینکه شما برای تهیه این آموزش زحمت کشیدید هیچ شکی نیست که وقت گذاشتید و من قدر دان شما هستم ولی این کار از دید من که برا اولین بار دارم چنین آموزشی رو میبینم خالی از اشکال نیست.
و اشکال این کار انجاست که خب من این فایل رو نوشتم و ذخیره هم کردم چگونه باید اونرو اجرا کنم که شما توضیح ندادید. پس لطفا همیشه در آموزشهاتون از دید یک مبتدی بمسئله آموزشی بنگرید. اتفاقا من باین نوع آموزش بسیار نیازمندم. دوست دارم سیستم روشناوی و کنترول وسائل رو خودم برای خودم بسازم البته الکترونیک میدونم فقط برای کنترول نیازمند آموزش برنامه نویسی هستم.
بسیار سپاسگذارم از شما دوست عزیز
دوست عزیز این آموزش صرفا تحت وب می باشد و کاری به تجهیزات الکتریکی و الکترونیکی ندارد. سایت ما آموزش برنامه نویسی نرمافزاری می باشد و کاری با سختافزار و موارد مربوط به آن در این مقطع ندارد.