روش افزودن ckeditor به nextjs
یکی از ویرایشگرهای جاوااسکریپتی که در صفحات وب احتمالا با آن برخورد کردهاید افزونهی ckeditor است. در این نوشته ما روش افزودن ckeditor را به nextjs بررسی میکنیم.
روش افزودن ckeditor به nextjs
برای افزودن ویرایشگر ckeditor در فریم ورک nextjs مراحل زیر را دنبال کنید:
- در ابتدا ckeditor5-react را با کمک پکیج منیجر npm نصب کنید:
npm i @ckeditor/ckeditor5-react
- سپس باید ckeditor5-build-classic را نیز در ادامهی کار با npm نصب کنید:
npm i @ckeditor/ckeditor5-build-classic
- سپس یک فایل component باید برای خود ایجاد کنید. این فایل را میتوانید با ساختن یک پوشه با نام component در مسیر اصلی پروژه بسازید و درون آن یک فایل با نام editor.js ایجاد کنید:
import React, { useEffect, useRef } from "react";
function Editor({ onChange, editorLoaded, name, value }) {
const editorRef = useRef();
const { CKEditor, ClassicEditor } = editorRef.current || {};
useEffect(() => {
editorRef.current = {
CKEditor: require("@ckeditor/ckeditor5-react").CKEditor, // v3+
ClassicEditor: require("@ckeditor/ckeditor5-build-classic")
};
}, []);
return (
<div>
{editorLoaded ? (
<CKEditor
type=""
name={name}
editor={ClassicEditor}
data={value}
onChange={(event, editor) => {
const data = editor.getData();
// console.log({ event, editor, data })
onChange(data);
}}
/>
) : (
<div>Editor loading</div>
)}
</div>
);
}
export default Editor;
- سپس وارد یکی از صفحات خود که در پوشهی pages شوید و بروید و از کد زیر در بخش return استفاده کنید:
<Editor
name="description"
onChange={(data) => {
setData(data);
}}
editorLoaded={editorLoaded}
/>
- در بدنهی این page نیز دستورات زیر را داخل تابع اصلی صفحه قرار دهید:
const [editorLoaded, setEditorLoaded] = useState(false);
const [data, setData] = useState("");
useEffect(() => {
setEditorLoaded(true);
}, []);
- در نهایت با توجه به دو قطعه کد کوتاه بالا باید با صفحهای با حالت زیر روبه رو شوید:
import React, { useState, useEffect } from "react";
import "./styles.css";
import Editor from "./Editor";
export default function App() {
const [editorLoaded, setEditorLoaded] = useState(false);
const [data, setData] = useState("");
useEffect(() => {
setEditorLoaded(true);
}, []);
return (
<div className="App">
<h1>ckEditor 5</h1>
<Editor
name="description"
onChange={(data) => {
setData(data);
}}
editorLoaded={editorLoaded}
/>
{JSON.stringify(data)}
</div>
);
}
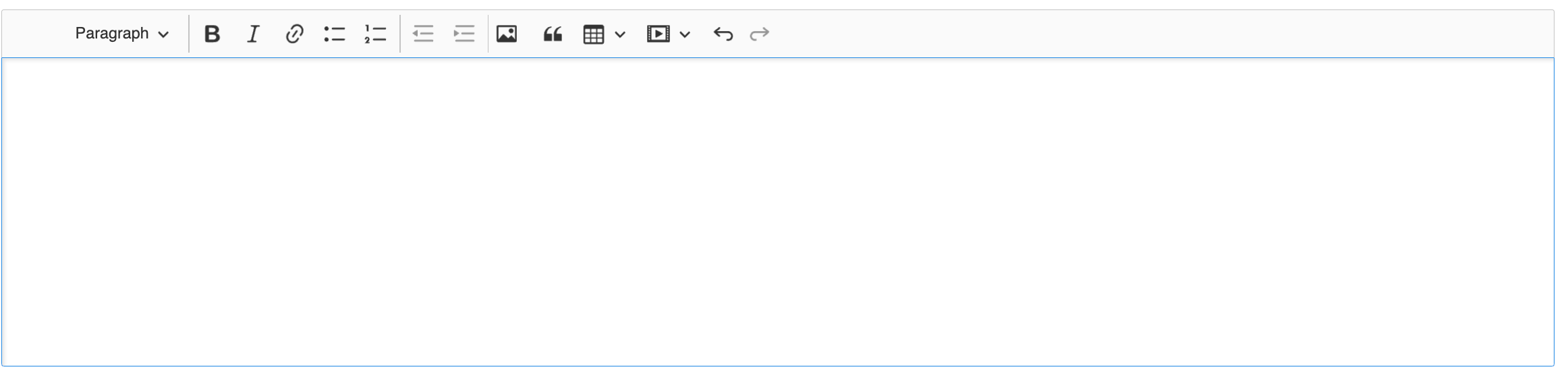
- در نهایت خروجی کار باید چیزی به شکل زیر شود:

- اگر مراحل بالا را به درستی پیش بروید باید دموی بالا را حتما مشاهده کنید.
اگر سوالی در ارتباط با فریمورک nextjs دارید در بخش نظرات همین نوشته آن را برای ما بنویسید.
برای امتیاز به این نوشته کلیک کنید!
[کل: 2 میانگین: 5]














ارسال پاسخ