آموزش HTML – فرمها (بخش نهایی)
به بخش نهایی آموزش HTML رسیدیم در این بخش قصد معرفی فرمها در زبان HTML را داریم میتوانید از فرمها برای تعامل با کاربران خود استفاده کنید.
آموزش HTML فرمها (بخش نهایی)
حتما قبل از بررسی فرم ها در HTML نوشتهی مطالب قبلی این دورهی آموزشی را با هشتگ #دوره_آموزشی_HTML در سایت ما را مطالعه کنید.
فرمها در اچتیامال
برای ایجاد فرمها ابتدا نیاز به تگ form دارید که به شکل زیر استفاده میشود:
<form></form>
شما باید تمامی فیلدهایی که در فرم خود میخواهید را بین این تگ قرار دهید تا با زدن یک کلید برای شما ارسال شود.
ساخت فیلد در فرمهای اچتیامال
برای ساخت فیلدهایی جهت افزودن اطلاعات باید از تگ input استفاده کنید که این تگها فیلدهای مختلفی برای شما میتواند ایجاد کند. تگ input به شکلهای زیر استفاده میشود:
<input type="" />
خصیصهی type یک خصیصهی جدایی ناپذیر از تگ input است که برای انتخاب نوع فیلد ورودی در فرمهای html قابل استفاده است.
انواع typeهای فیلدها در تگ input به شرح زیر است:
- button: کلیدهایی انعطاف پذیر هستند.
- checkbox: برای ساخت چک لیست استفاده میشود.
- color: در انتخاب رنگ میتوانید از آنها استفاده کنید.
- date: یک ورودی برای تاریخ است که برای شما تقویمی را نمایش میدهد.
- datetime-local: تاریخ و زمان محلی را همانزمان به وجود میآورد.
- email: کادر دریافت ایمیل.
- file: از این نوع میتوانید برای انتخاب فایلهایی جهت آپلود استفاده کنید.
- hidden: گاهی نیاز به فیلدهای پنهانی هست که مقداری را برای شما برگرداند تا بعدا از آن استفاده کنید.
- image: برای دریافت عکس به کار میرود.
- month: برای دریافت ماه به کار میرود.
- number: برای دریافت مقادیر عددی به کار میرود.
- password: اینگونه فیلدها برای این است که رمزعبور وارد شده به صورت پنهان نمایش داده شود که کسی اگر در کنار کاربران شما بود رمز او را مشاهده نکند.
- radio: برای ساخت انتخاب یکتا استفاده میشود.
- range: فیلدی جهت دریافت یه یک رنج عددی خاص استفاده میشود.
- reset: میتوانید با این خاصیت یک کلید جهت خالی کردن فرم بسازید.
- search: کادر جستجو میتوانید بسازید.
- submit: کلید ثبت با انعطاف پایین.
- tel: دریافت تلفن.
- text: کادر دریافت متن.
- time: کادر دریافت زمان.
- url: کادر دریافت آدرس صفحه وب.
- week: برای دریافت هفته به کار میرود.
خب شاید برخی از دوستانی که کمی آشنایی دارند بگویند بعضی از موارد بالا را ما تا به حال استفاده نکردیم؟!
اما باید بگویم لیست بالا تمامی typeهایی که در Html5 هم به این زبان اضافه شد را داراست. البته در اکثر مواقع نیاز به استفادهی تمامی موارد بالا را ندارید و فقط گاهی نیازمند آنها میشوید. به جز تگ input میتوانید از تگ textarea هم استفاده کنید ولی در این بخش ضروری ندیدیم که در این باره توضیح دهیم. خب برای اینکه سادهتر با موارد بالا آشنا شوید ما یک فرم نمونه برای شما مثال خواهیم زد تا نحوهی استفاده از آنها را یاد بگیرید.
مثال:
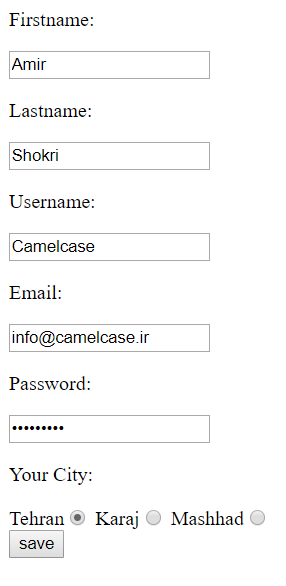
<form> <p>Firstname:</p> <input type="text" value="Amir" /> <p>Lastname:</p> <input type="text" value="Shokri" /> <p>Username:</p> <input type="text" value="Camelcase" /> <p>Email:</p> <input type="email" value="info@camelcase.ir" /> <p>Password:</p> <input type="password" value="123456789" /> <p>Your City:</p> Tehran<input type="radio" name="city" checked /> Karaj<input type="radio" name="city" /> Mashhad<input type="radio" name="city" /> <br /> <input type="submit" value="save" /> </form>
نتیجه:

خب مواردی که نیاز به یادگیری داشتید و اهمیت بیشتری داشت در مثال بالا ذکر شد؛ همچنین میتوانید از موارد دیگر type ها در input استفاده کنید و فرمهای بهتری ایجاد شود.
آفرین شما دورهی آموزشی HTML را موفقیت گذرانده اید حالا میتوانید برای خود صفحات وب با HTML را طراحی کنید و از علم خود لذت ببرید.
منتظر پیشنهادهای سازندهی شما در ارتباط با “کار با فرم ها در HTML” برای دورههای آموزشی دیگر هستیم.
این سری آموزشی که تحت عنوان “دوره آموزشی اچتیامال” بود به لطف خداوند تمام شد و تمامی مطالب آن را میتوانید به صورت رایگان دریافت و استفاده کنید.














ارسال پاسخ