تفاوت box-shadow و drop-shadow در css
در CSS، افکتهای سایه نقش مهمی در ایجاد عمق و برجستهسازی عناصر مختلف دارند. دو ویژگی پرکاربرد برای ایجاد سایه در سی اس اس box-shadow و drop-shadow هستند. هرچند این دو ویژگی عملکرد مشابهی دارند و برای افزودن سایه به عناصر استفاده میشوند، اما تفاوتهای کلیدی در نحوه اعمال آنها وجود دارد. درک این تفاوتها به شما کمک میکند تا بتوانید بهترین انتخاب را بر اساس نیازهای طراحی سایت خود انجام دهید و ظاهری حرفهایتر برای وبسایتتان ایجاد کنید.
تفاوت box-shadow و drop-shadow در css
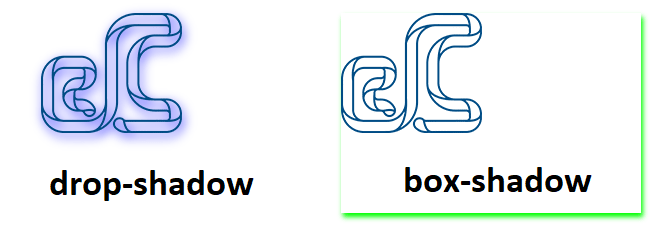
در طراحی وب با کمک CSS، دو ویژگی box-shadow و drop-shadow برای ایجاد سایهها در css به کار میروند، اما هر کدام کاربرد و عملکرد متفاوتی با هم دارند. box-shadow سایهای را به کل کادر یا باکس عنصر اضافه میکند، در حالی که drop-shadow بر روی تصاویر و عناصر غیرمستطیلی، سایهای دقیق و متناسب با شکل آنها اعمال میکند. انتخاب درست بین این دو، تأثیر زیادی بر زیبایی و عمق طراحی شما خواهد داشت.
تصویر زیر تفاوت دو ویژگی box-shadow و drop-shadow را نشان میدهد:

برای مشاهده مثال بالا میتوانید از قطعه کد زیر استفاده کنید:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box-shadow-&-drop-shadow</title>
<style>
body{
margin-top: 100px;
}
.container{
display: flex;
align-items: center;
justify-content: center;
}
.drop-shadow{
width: 300px;
height: 200px;
filter: drop-shadow(2px 4px 5px #0000FF);
}
.box-shadow{
width: 300px;
height: 200px;
box-shadow: 2px 4px 5px #00FF00;
}
</style>
</head>
<body>
<div class="container">
<div class="drop-shadow"><img class="pic-1" src="logo.png" alt=""></div>
<div class="box-shadow"><img class="pic-2" src="logo.png" alt=""></div>
</div>
</body>
</html>
نظرات خود را در بخش نظرات این نوشته برای ما بگذارید.






















ارسال پاسخ