flareapp.io چیست؟
Flareapp.io یک ابزار ردیابی خطا برای برنامههای Laravel و JavaScript است که توسط متخصصان متنباز Spatie طراحی شده است. این ابزار به شما کمک میکند تا خطاهای برنامه خود را به سرعت و به آسانی شناسایی و رفع کنید. Flareapp.io با ارائه اطلاعات دقیق و بصری، فرآیند اشکالزدایی را ساده میکند و به شما امکان میدهد تا زمان خود را صرف حل مشکلات به جای جستجوی آنها کنید.
flareapp.io چیست؟
چرا از Flareapp.io استفاده کنیم؟
- طراحی زیبا و بصری: Flareapp.io از رابط کاربری بصری و زیبایی برخوردار است که کار با آن را آسان و لذتبخش میکند.
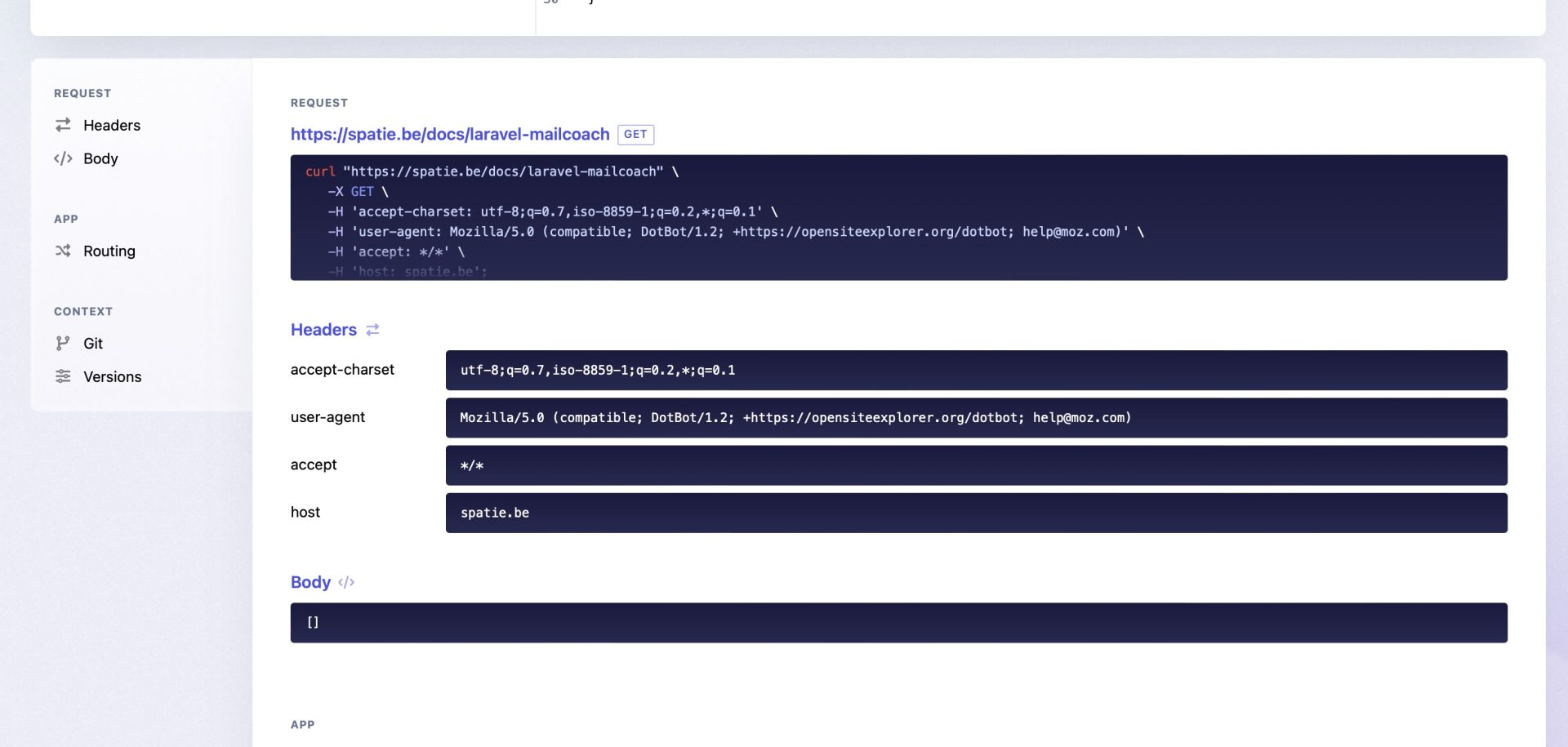
- اطلاعات دقیق و عمیق: Flareapp.io اطلاعات دقیقی از خطاها، از جمله ردیابی پشته، متغیرها و محیط، ارائه میدهد. این اطلاعات به شما کمک میکند تا علت اصلی خطا را به سرعت شناسایی کنید.
- راه حلهای پیشنهادی: Flareapp.io برای بسیاری از خطاها راه حلهای پیشنهادی ارائه میدهد که میتواند در رفع سریع آنها به شما کمک کند.
- سازگاری با Laravel: جالب است بدانید که Flareapp.io به طور خاص برای Laravel طراحی شده است و با این فریمورک به طور کامل سازگار است.
- قابلیت ردیابی خطاهای JavaScript: علاوه بر خطاهای PHP، با Flareapp.io خطاهای JavaScript را هم میتوان ردیابی کرد.
- قابلیت استفاده در محیطهای مختلف: Flareapp.io را میتوان در محیطهای مختلف، از جمله توسعه، تست و تولید استفاده کرد.

برخی از ویژگیهای کلیدی Flareapp.io
- مشاهده خطاها به صورت زنده: Flareapp.io به شما امکان میدهد خطاها را به صورت زنده مشاهده کنید، به طوری که میتوانید آنها را در حین رخ دادن اشکال زدایی کنید.
- گروه بندی خطاها: Flareapp.io خطاها را بر اساس نوع، پیام و سایر معیارها گروه بندی میکند، به طوری که میتوانید به سرعت الگوهای خطا را شناسایی کنید.
- ایجاد گزارشهای سفارشی: Flareapp.io به شما امکان میدهد گزارشهای سفارشی از خطاها ایجاد کنید.
- ادغام با ابزارهای دیگر: Flareapp.io با ابزارهای دیگر مانند Slack و Jira ادغام میشود.
Flareapp.io برای چه کسانی مناسب است؟
Flareapp.io برای هر توسعه دهنده ای که با Laravel یا JavaScript کار میکند مناسب است. این ابزار به ویژه برای توسعه دهندگانی که به دنبال یک ابزار ردیابی خطای بصری، دقیق و آسان برای استفاده هستند، مفید است. آدرس وبسایت آن flareapp.io است که با کلیک مستقیم میتوانید وارد آن شوید.
قیمت گذاری Flareapp.io
Flareapp.io در دو نسخه رایگان و پولی ارائه میشود. نسخه رایگان برای استفاده شخصی و پروژههای کوچک مناسب است. نسخه پولی برای پروژههای بزرگتر و تیمها با ویژگیهای اضافی مانند ردیابی خطاهای JavaScript، گزارشهای سفارشی و ادغام با ابزارهای دیگر ارائه میشود.

Flareapp.io یک ابزار ردیابی خطای قدرتمند و بصری است که میتواند به شما در رفع سریع و آسان خطاهای برنامه خود کمک کند. این ابزار با ارائه اطلاعات دقیق و عمیق، فرآیند اشکال زدایی را ساده میکند و به شما امکان میدهد تا زمان خود را صرف حل مشکلات به جای جستجوی آنها کنید.
ابزارهای مشابه Flareapp.io
- Adobe XD: ابزاری برای طراحی تجربه کاربری برداری است که به شما امکان میدهد نمونههای اولیه و نمونههای اولیه وبسایتها و برنامههای تلفن همراه را ایجاد کنید. XD دارای طیف گستردهای از ویژگیها، از جمله ابزارهای برداری، ابزارهای طراحی تعاملی و قابلیت اشتراکگذاری نمونه اولیه است.
- Sketch: ابزار دیگری برای طراحی رابط کاربری است که در بین طراحان محبوب است. Sketch دارای رابط کاربری تمیز و مینیمالیستی است و استفاده از آن آسان است. همچنین دارای طیف گستردهای از افزونهها است که میتواند قابلیتهای آن را گسترش دهد.
- Figma: ابزاری برای طراحی مبتنی بر وب است که به شما امکان میدهد در زمان واقعی با دیگران همکاری کنید. Figma دارای طیف گستردهای از ویژگیها، از جمله ابزارهای برداری، ابزارهای طراحی تعاملی و قابلیت اشتراکگذاری نمونه اولیه است.
- InVision: ابزاری برای نمونهسازی است که به شما امکان میدهد نمونههای اولیه تعاملی با وضوح بالا از وبسایتها و برنامههای تلفن همراه ایجاد کنید. InVision دارای طیف گستردهای از ویژگیها، از جمله ابزارهای طراحی تعاملی، قابلیت اشتراکگذاری نمونه اولیه و ابزارهای تست کاربر است.
- Framer: ابزاری دیگر برای نمونهسازی است که به شما امکان میدهد نمونههای اولیه تعاملی با وضوح بالا از وبسایتها و برنامههای تلفن همراه ایجاد کنید. Framer دارای طیف گستردهای از ویژگیها، از جمله ابزارهای طراحی تعاملی، قابلیت اشتراکگذاری نمونه اولیه و ابزارهای کدگذاری است.
- UXPin: ابزاری برای طراحی و نمونهسازی است که به شما امکان میدهد نمونههای اولیه تعاملی با وضوح بالا از وبسایتها و برنامههای تلفن همراه ایجاد کنید. UXPin دارای طیف گستردهای از ویژگیها، از جمله ابزارهای برداری، ابزارهای طراحی تعاملی و قابلیت اشتراکگذاری نمونه اولیه است.
- Adobe After Effects: ابزاری برای انیمیشن و جلوههای ویژه است که میتواند برای ایجاد نمونههای اولیه تعاملی با وضوح بالا از وبسایتها و برنامههای تلفن همراه استفاده شود. After Effects دارای طیف گستردهای از ویژگیها، از جمله ابزارهای انیمیشن، ابزارهای جلوههای ویژه و قابلیت اشتراکگذاری نمونه اولیه است.
- Principle: ابزاری برای طراحی و نمونهسازی است که به شما امکان میدهد نمونههای اولیه تعاملی با وضوح بالا از وبسایتها و برنامههای تلفن همراه ایجاد کنید. Principle دارای طیف گستردهای از ویژگیها، از جمله ابزارهای برداری، ابزارهای طراحی تعاملی و قابلیت اشتراکگذاری نمونه اولیه است.
- Origami Studio: ابزاری برای طراحی و نمونهسازی است که به شما امکان میدهد نمونههای اولیه تعاملی با وضوح بالا از وبسایتها و برنامههای تلفن همراه ایجاد کنید. Origami Studio دارای طیف گستردهای از ویژگیها، از جمله ابزارهای برداری، ابزارهای طراحی تعاملی و قابلیت اشتراکگذاری نمونه اولیه است.
- Marvel: ابزاری برای طراحی و نمونهسازی است که به شما امکان میدهد نمونههای اولیه تعاملی با وضوح بالا از وبسایتها و برنامههای تلفن همراه ایجاد کنید. Marvel دارای طیف گستردهای از ویژگیها، از جمله ابزارهای برداری، ابزارهای طراحی تعاملی و قابلیت اشتراکگذاری نمونه اولیه است.














ارسال پاسخ