کار با فرم ها در HTML
به بخش نهایی آموزش HTML رسیدیم در این بخش قصد معرفی فرم ها در زبان HTML را داریم می توانید از فرم ها برای تعامل با کاربران خود استفاده کنید.
حتما قبل از بررسی فرم ها در HTML نوشته ی مطالب قبلی این دوره ی آموزشی را با هشتگ #دوره_آموزشی_HTML در سایت ما را مطالعه کنید.
فرم ها در اچ تی ام ال:
برای ایجاد فرم ها ابتدا نیاز به تگ form دارید که به شکل زیر استفاده می شود:
<form></form>
شما باید تمامی فیلدهایی که در فرم خود می خواهید را بین این تگ قرار دهید تا با زدن یک کلید برای شما ارسال شود.
ساخت فیلد در فرم های اچ تی ام ال:
برای ساخت فیلد هایی جهت افزودن اطلاعات باید از تگ input استفاده کنید که این تگ ها فیلدهای مختلفی برای شما می تواند ایجاد کند.
تگ input به شکل های زیر استفاده می شود:
<input type="" />
خصیصه ی type یک خصیصه ی جدایی ناپذیر از تگ input می باشد که برای انتخاب نوع فیلد ورودی در فرم های html قابل استفاده است.
انواع type های فیلدها در تگ input به شرح زیر می باشد:
- button : کلیدهایی انعطاف پذیر هستند.
- checkbox : برای ساخت چک لیست استفاده می شود.
- color : در انتخاب رنگ می توانید از آنها استفاده کنید.
- date : یک ورودی برای تاریخ است که برای شما تقویمی را نمایش می دهد.
- datetime-local : تاریخ و زمان محلی را همانزمان بوجود می آورد.
- email : کادر دریافت ایمیل.
- file : از این نوع می توانید برای انتخاب فایل هایی جهت آپلود استفاده کنید.
- hidden : گاهی نیاز دارید فیلدهای پنهانی داشته باشید که مقداری را برای شما برگرداند تا بعدا از آن استفاده کنید.
- image : برای دریافت عکس به کار می رود.
- month : برای دریافت ماه بکار میرود.
- number : برای دریافت مقادیر عددی به کار می رود.
- password : اینگونه فیلدها برای این است که رمزعبور وارد شده به صورت پنهان نمایش داده شود که کسی اگر در کنار کاربران شما بود رمز او را مشاهده نکند.
- radio : برای ساخت انتخاب یکتا استفاده می شود.
- range : فیلدی جهت دریافت یه یک رنج عددی خاص استفاده می شود.
- reset : می توانید با این خاصیت یک کلید جهت خالی کردن فرم بسازید.
- search : کادر جستجو می توانید بسازید.
- submit : کلید ثبت با انعطاف پایین.
- tel : دریافت تلفن.
- text : کادر دریافت متن.
- time : کادر دریافت زمان.
- url : کادر دریافت آدرس صفحه وب.
- week : برای دریافت هفته به کار می رود.
خب شاید برخی از دوستانی که کمی آشنایی دارند بگویند بعضی از موارد بالا را ما تا بحال استفاده نکردیم؟!
اما باید بگویم لیست بالا تمامی type هایی که در Html5 هم به این زبان اضافه شد را دارا می باشد.
البته در اکثر مواقع نیاز به استفاده ی تمامی موارد بالا را ندارید و فقط گاهی نیازمند آنها می شوید.
به جز تگ input می توانید از تگ textarea هم استفاده کنید ولی در این بخش ضروری ندیدیم که در این باره توضیح دهیم.
خب برای اینکه ساده تر با موارد بالا آشنا شوید ما یک فرم نمونه برای شما مثال خواهیم زد تا نحوه ی استفاده از آنها را یاد بگیرید.
مثال:
<form> <p>Firstname:</p> <input type="text" value="Amir" /> <p>Lastname:</p> <input type="text" value="Shokri" /> <p>Username:</p> <input type="text" value="Camelcase" /> <p>Email:</p> <input type="email" value="info@camelcase.ir" /> <p>Password:</p> <input type="password" value="123456789" /> <p>Your City:</p> Tehran<input type="radio" name="city" checked /> Karaj<input type="radio" name="city" /> Mashhad<input type="radio" name="city" /> <br /> <input type="submit" value="save" /> </form>
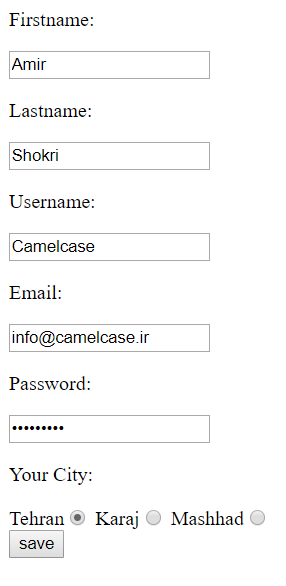
نتیجه :

خب مواردی که نیاز به یادگیری داشتید و اهمیت بیشتری داشت در مثال بالا ذکر شد؛
همچنین می توانید از موارد دیگر type ها در input استفاده کنید و فرم های بهتری داشته باشید.
آفرین شما دوره ی آموزشی HTML را موفقیت گذرانده اید حالا می توانید برای خود صفحات وب با HTML را طراحی کنید و از علم خود لذت ببرید.
منتظر پیشنهادهای سازنده ی شما در ارتباط با “کار با فرم ها در HTML” برای دوره های آموزشی دیگر هستیم.
این سری آموزشی که تحت عنوان “دوره آموزشی اچ تی ام ال” بود به لطف خداوند تمام شد و تمامی مطالب آن را می توانید به صورت رایگان دریافت و استفاده کنید.
موفق و پیروز باشید.














ارسال پاسخ