نمایش Thumbnail با اندازه کامل در وب
در صفحات وب گاهی شما تعدادی عکس برای نمایش میگذارید و اندازهی کوچکی دارند. (این تصاویر Thumbnail نامیده می شوند.) شما لازم دارید تا کاربر با کلیک روی آنها بتوانند آن تصویر را با اندازهی بزرگ و کامل ببینید. در این آموزش کوتاه به شما روش انجام اینکار را به کمک یکی از کتابخانههای سی اس اس که Bootstrap است را به شما خواهیم داد.
نمایش Thumbnail با اندازه کامل در وب
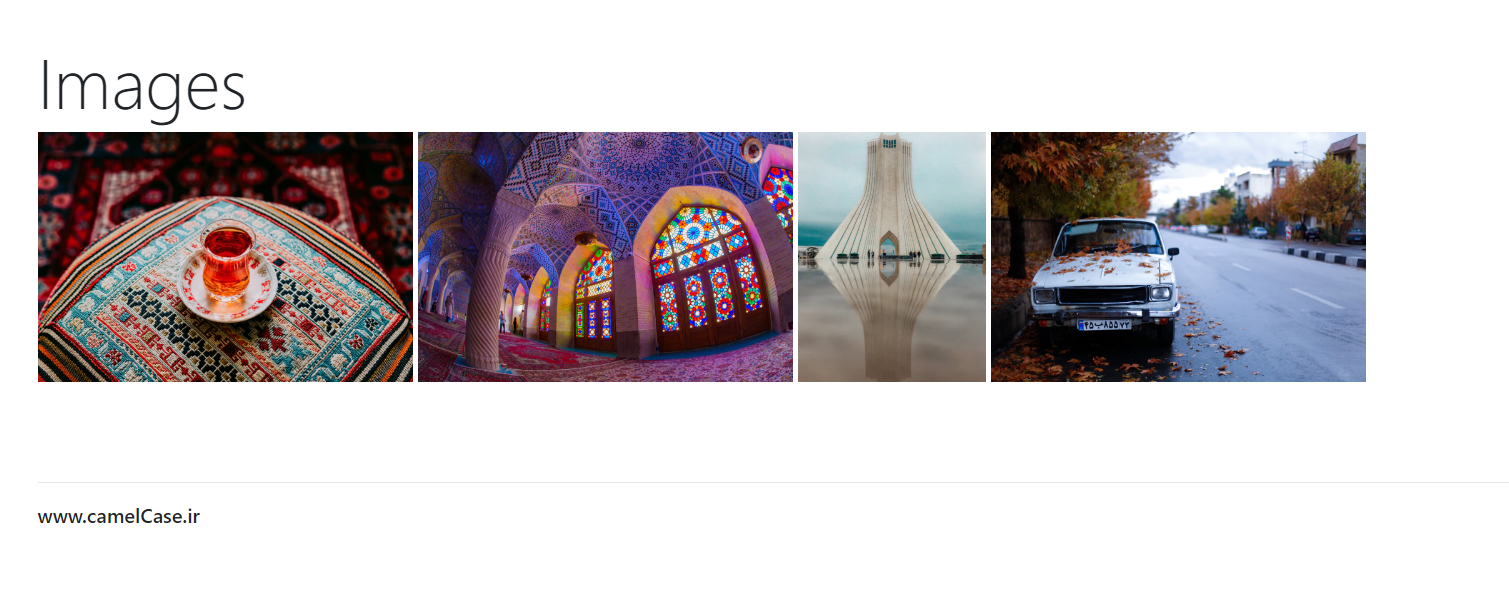
قبل از شروع کار ابتدا نتیجهی نهایی را مشاهده کنید:


روش انجام کار:
- ابتدا فریمورک بوت استرپ را نصب میکنیم.
<!DOCTYPE html>
<html lang="en">
<head>
<title>How To View Full size Thumbnail Image</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
- بعد از اینکار کدهای زیر را به عنوان مثال در تگ body قرار میدهیم.
<h3 class="display-4">Images</h3>
<a href="#" class="pop">
<img height="200" src="https://images.unsplash.com/photo-1579005162638-11c872e1586e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80" title="image1" alt="image1" />
</a>
<a href="#" class="pop">
<img height="200" src="https://images.unsplash.com/photo-1527126887308-6cdf83c7d844?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80" title="image2" alt="image2" />
</a>
<a href="#" class="pop">
<img height="200" src="https://images.unsplash.com/photo-1554795896-b6d5b2eb3923?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=375&q=80" title="image3" alt="image3" />
</a>
<a href="#" class="pop">
<img height="200" src="https://images.unsplash.com/photo-1512827162677-21e6fa46c057?ixlib=rb-1.2.1&auto=format&fit=crop&w=1050&q=80" title="image1" alt="image1" />
</a>
- بعد از اینکار شما محتوای “پیش نمایش شماره 1” را دارید. در مرحلهی بعد شما یک modal میسازید که تصاویر را با سایز بزرگ در modal نمایش دهید:
<div class="modal fade" id="imagemodal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true" class="btn btn-danger">×</span><span class="sr-only">Close</span></button>
<p> </p><p> </p>
<p><img src="" class="imagepreview" style="width: 100%;" ></p>
<p> </p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$('.pop').on('click', function() {
$('.imagepreview').attr('src', $(this).find('img').attr('src'));
$('#imagemodal').modal('show');
});
});
</script>
- در نهایت کد شما باید به حالت زیر شود:
<!DOCTYPE html>
<html lang="en">
<head>
<title>How To View Full size Thumbnail Image</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style type="text/css">
body {
padding: 30px;
}
* {
box-sizing: content-box;
}
</style>
</head>
<body>
<h3 class="display-4">Images</h3>
<a href="#" class="pop">
<img height="200" src="https://images.unsplash.com/photo-1579005162638-11c872e1586e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80" title="image1" alt="image1" />
</a>
<a href="#" class="pop">
<img height="200" src="https://images.unsplash.com/photo-1527126887308-6cdf83c7d844?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80" title="image2" alt="image2" />
</a>
<a href="#" class="pop">
<img height="200" src="https://images.unsplash.com/photo-1554795896-b6d5b2eb3923?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=375&q=80" title="image3" alt="image3" />
</a>
<a href="#" class="pop">
<img height="200" src="https://images.unsplash.com/photo-1512827162677-21e6fa46c057?ixlib=rb-1.2.1&auto=format&fit=crop&w=1050&q=80" title="image1" alt="image1" />
</a>
<p> </p><p> </p>
<hr />
<h6>www.camelCase.ir</h6>
<div class="modal fade" id="imagemodal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true" class="btn btn-danger">×</span><span class="sr-only">Close</span></button>
<p> </p><p> </p>
<p><img src="" class="imagepreview" style="width: 100%;" ></p>
<p> </p>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<script type="text/javascript">
$(function() {
$('.pop').on('click', function() {
$('.imagepreview').attr('src', $(this).find('img').attr('src'));
$('#imagemodal').modal('show');
});
});
</script>
</body>
</html>
- کار تمام شد.
- حالا شما با کلیک روی هر تصویر کوچک به صورت بزرگ شده آنرا میبینید.
اگر روشهای بهتری میشناسید در بخش نظرات به ما معرفی کنید. منتظر نظرات شما هستیم.
برای امتیاز به این نوشته کلیک کنید!
[کل: 5 میانگین: 4]






















چطور میشه متن توضیح یا کپشن تصویر رو هم در modal نمایش داد؟
میتونید یک ویژگی data-caption به هر تصویر اضافه کنید و سپس داخل اسکریپت jQuery یا جاوااسکریپت، اون متن رو داخل modal قرار بدید.
برای نمایش چند تصویر پشت سر هم در modal میشه قابلیت اسلایدشو اضافه کرد؟
بله، میتونید از Carousel خود Bootstrap استفاده کنید و تصاویر را به صورت اسلایدشو داخل modal قرار دهید. کافیست تگ
داخل modal ایجاد کنید و تصاویر را داخل carousel-item ها قرار دهید. اینطوری کاربران میتونند با دکمههای بعدی/قبلی تصاویر را مرور کنند.
آیا امکان اضافه کردن دکمه دانلود تصویر داخل modal وجود داره؟
بله، کافیست یک دکمه با ویژگی download اضافه کنید و لینک تصویر فعلی را به آن بدهید.
چطور میشه بهجای استفاده از jQuery همین قابلیت رو فقط با جاوااسکریپت خالص پیادهسازی کرد؟
میتونید از querySelectorAll و addEventListener استفاده کنید.
آیا این روش روی نسخههای جدیدتر Bootstrap مثل ۵ هم بدون تغییر کار میکنه؟
در Bootstrap ۵ برخی تغییرات در ساختار modal و کلاسها اعمال شده، اما اساساً همان روش قابل استفاده است.