اضافه کردن فونت در المنتور
افزونهی المنتور یک افزونهی صفحه ساز در وردپرس است که این روزها به دلیل سرعت بالای این افزونه نسبت به افزونهای مثل ویژوال کامپوزر بسیار محبوبتر شده است. در این نوشته به نحوهی افزودن فونت دلخواه و سفارشی توسط کاربر به این افزونه میپردازیم، وقتی فونتهایی را در المنتور تعریف کنید میتوانید در بخش صفحه ساز و ویژگی تایپوگرافی از آن استفاده کنید.
پیشنهاد نویسنده: در ارتباط با افزونهی المنتور در وردپرس بخوانید.
اضافه کردن فونت در المنتور
برای افزودن فونت جدید در وردپرس به مسیر زیر بروید:
منوی المنتور -> فونتهای سفارشی -> اضافه کردن جدید -> افزودن فونت متغییر
یا
elementor -> Custom Fonts -> Add New -> Add Font Variation

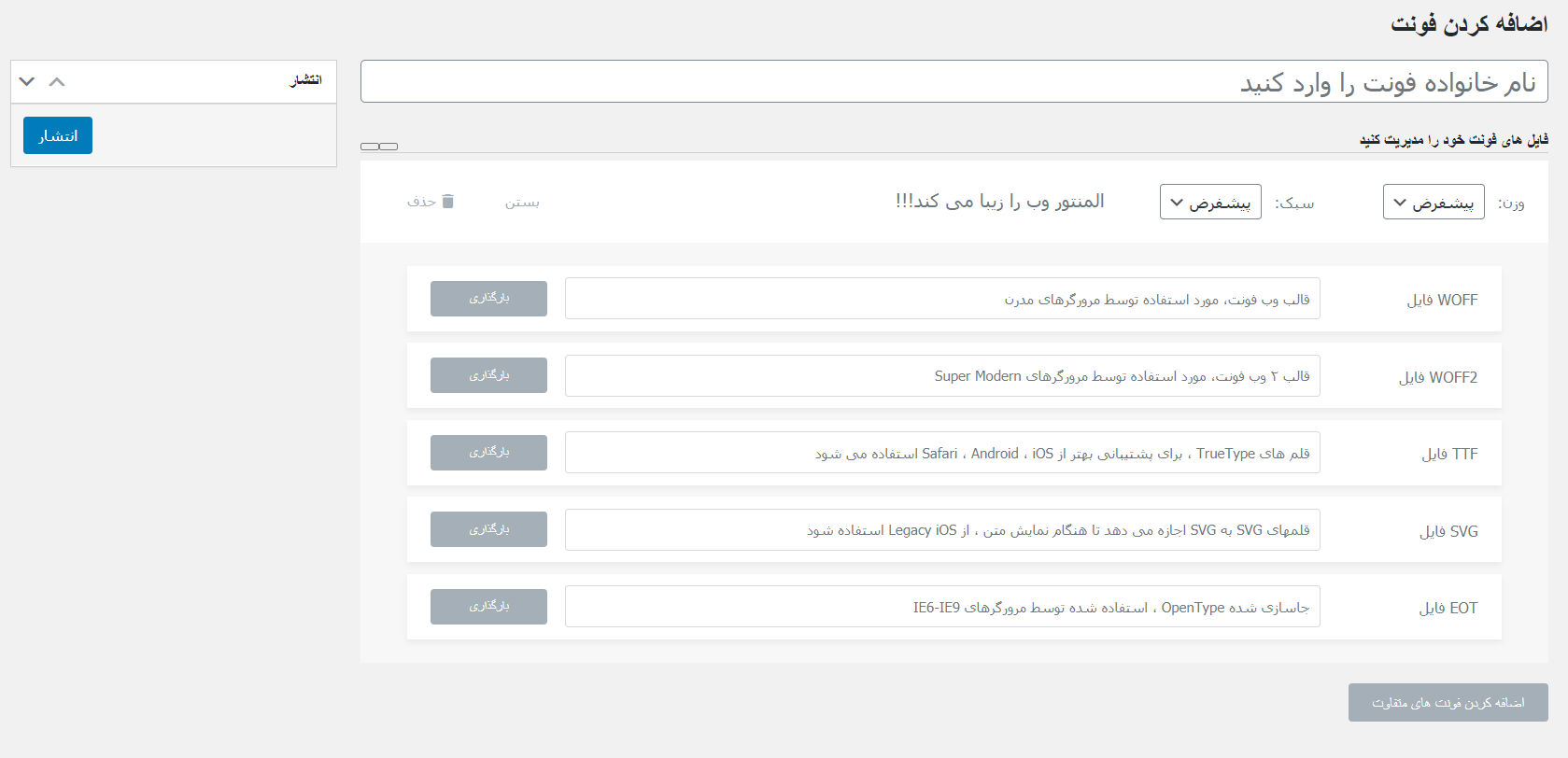
از مسیرهای بالا در هر نسخهای از وردپرس (انگلیسی یا فارسی) میتوانید یک فونت جدید اضافه کنید؛ دقت کنید حتما باید از نسخهی Pro پلاگین المنتور استفاده کنید تا این امکان را فعال کنید و از آن استفاده کنید. برای مثال ما فونت استعداد را به المنتور اضافه کردیم که در نهایت در لیست فونتهای سفارشی المنتور به شکل زیر نمایش داده خواهد شد.

در تصویر بالا همانطور که مشاهده میکنید فونت استعداد که یک فونت رایگان است و اثر آقای امین عابدی است به فونتهای سفارشی المنتور اضافه شده است.
پیشنهاد نویسنده: نمایش توضیحات بایگانیها در المنتور
راستی یه خبر خوش براتون داریم؛ یک دورهی ویدیویی وردپرس به صورت رایگان برای شما کاربران عزیز تهیه شده است که از این لینک به آن دسترسی پیدا کنید. سوالات وردپرسی خود را از بخش نظرات از من بپرسید.























آیا امکان تغییر فونتهای پیشفرض المنتور بدون نصب فونت جدید وجود داره؟
خیر باید فونت جدید را نصب کنید.
برای سایتهای چندزبانه، فونت سفارشی باید جداگانه برای هر زبان تعریف بشه؟
بله بهتر است برای هر زبان فونت مناسب اضافه کنید.
آیا اضافه کردن تعداد زیاد فونت سفارشی روی سرعت بارگذاری سایت تأثیر میذاره؟
بله اگر از فونتهای زیادی استفاده کنید ممکن است باعث تاثیر روی سایت شما شود.
بهترین فرمت فونت برای سازگاری بیشتر در المنتور کدومه؟
فرمت woff و woff2 بهترین انتخاب است.
آیا امکان اضافه کردن فونت سفارشی در نسخهی رایگان المنتور هم وجود داره یا فقط Pro؟
خیر فقط در نسخهی پرمیوم این امکان وجود دارد.